The Product
Healthy Eating provides the user with nutritious recipes based on allergies, type of diet, difficulty, and time. They typical user is between 18-50 years old. Healthy Eating’s goal is to provide accessible nutritious recipes quickly and effectively.
Project Duration August 2021-September 2021
Project Duration August 2021-September 2021



Project Overview
The Challenge
Finding recipes that are actually healthy can be difficult and frustrating for users.
The Goal
Design a responsive website to be user friendly by providing clear navigation, filters for browsing results, and providing healthy recipes.
My Role
UX Designer designing a responsive website from conception to delivery.
My Responsibilities
Conducting interviews, paper and digital wireframing, low and high-fidelity prototyping, conducting usability studies, accounting for accessibility, and iterating on designs.
Understanding The User
User Research
I conducted interviews, which I then turned into empathy maps in order to understand the users I’m designing for and their needs. The research revealed that users felt overwhelmed browsing for healthy recipes.


User Pain Points
Time: Users need a quick and effective way to search for recipes they are comfortable making.
Diet: Users need to filter search results based on their diets
Food Waste: Users want accurate serving size to reduce food waste
Design Process
Sitemap
Difficulty with website navigation was a primary pain point for users, so I used that knowledge to create a sitemap. My goal here was to make strategic information architecture decisions that would improve overall website navigation. The structure I chose was designed to make things simple and easy.
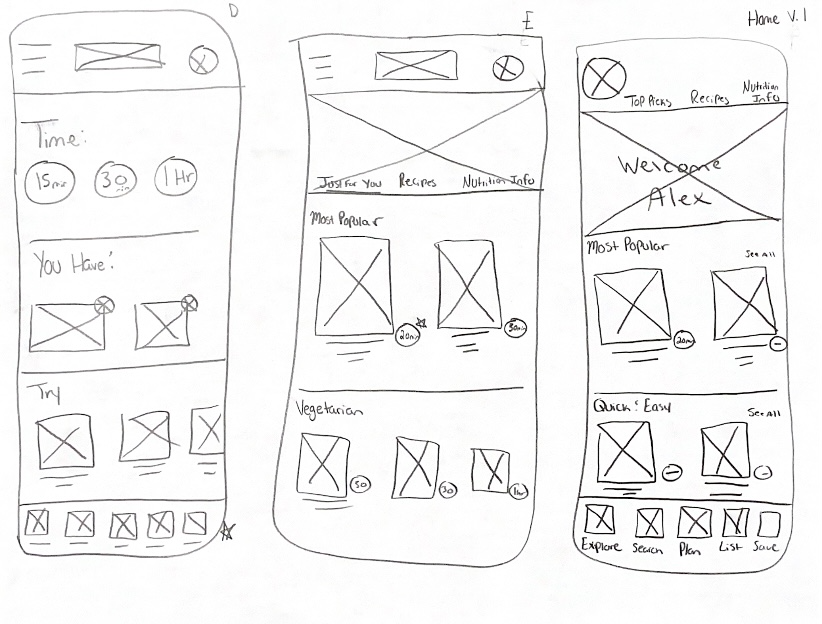
Paper Wireframes
Next, I sketched out paper wireframes for each screen in my website, keeping the user pain points about navigation, browsing, and checkout flow in mind.


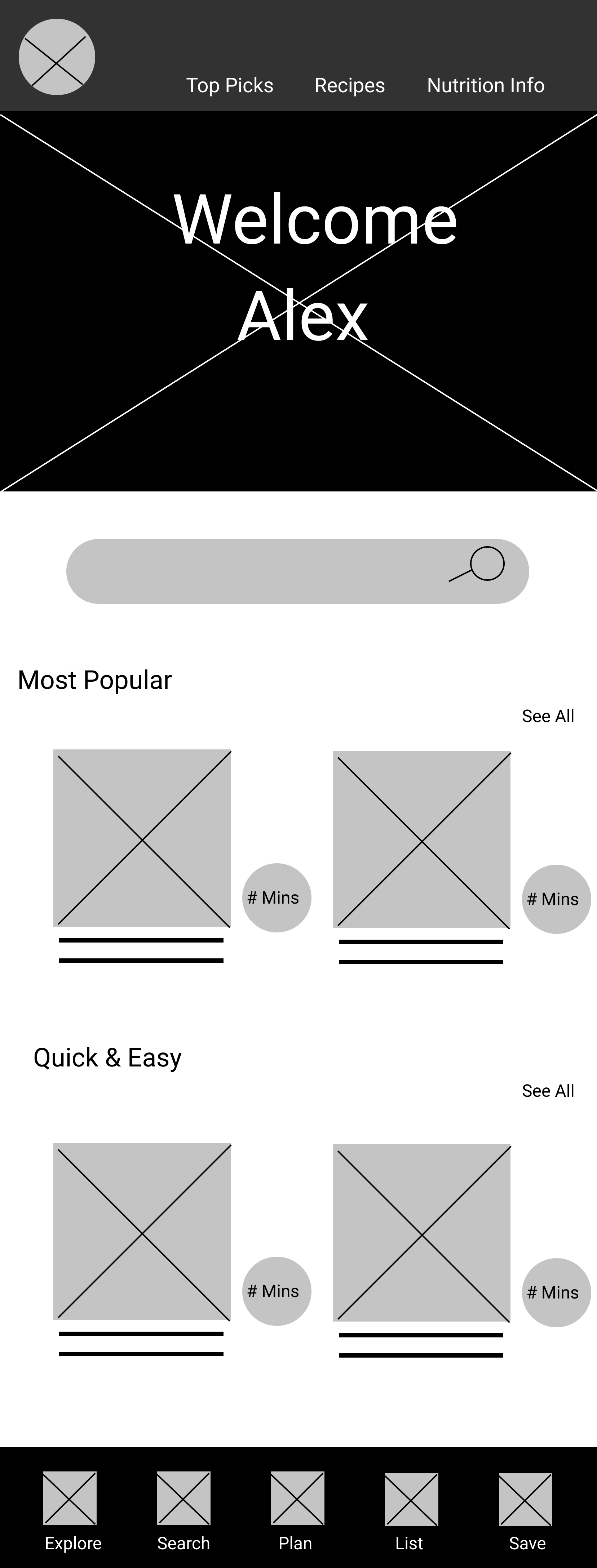
Digital Low-Fi Wireframes
After Ideating and drafting some paper wireframes, I created the designs for the Healthy Eating app. These designs focused on helping users discover nutritious recipes.




Low-Fi Prototype
To prepare for usability testing I created a low-fidelity prototype that connected the user flow of searching for a recipe.
Usability Study Findings
Navigation: Users want to quickly and effectively find and save healthy recipes
Filters: Users want a way to filter search results by diet and time
Accessibility: Users want recipes that are easy to follow
Filters: Users want a way to filter search results by diet and time
Accessibility: Users want recipes that are easy to follow
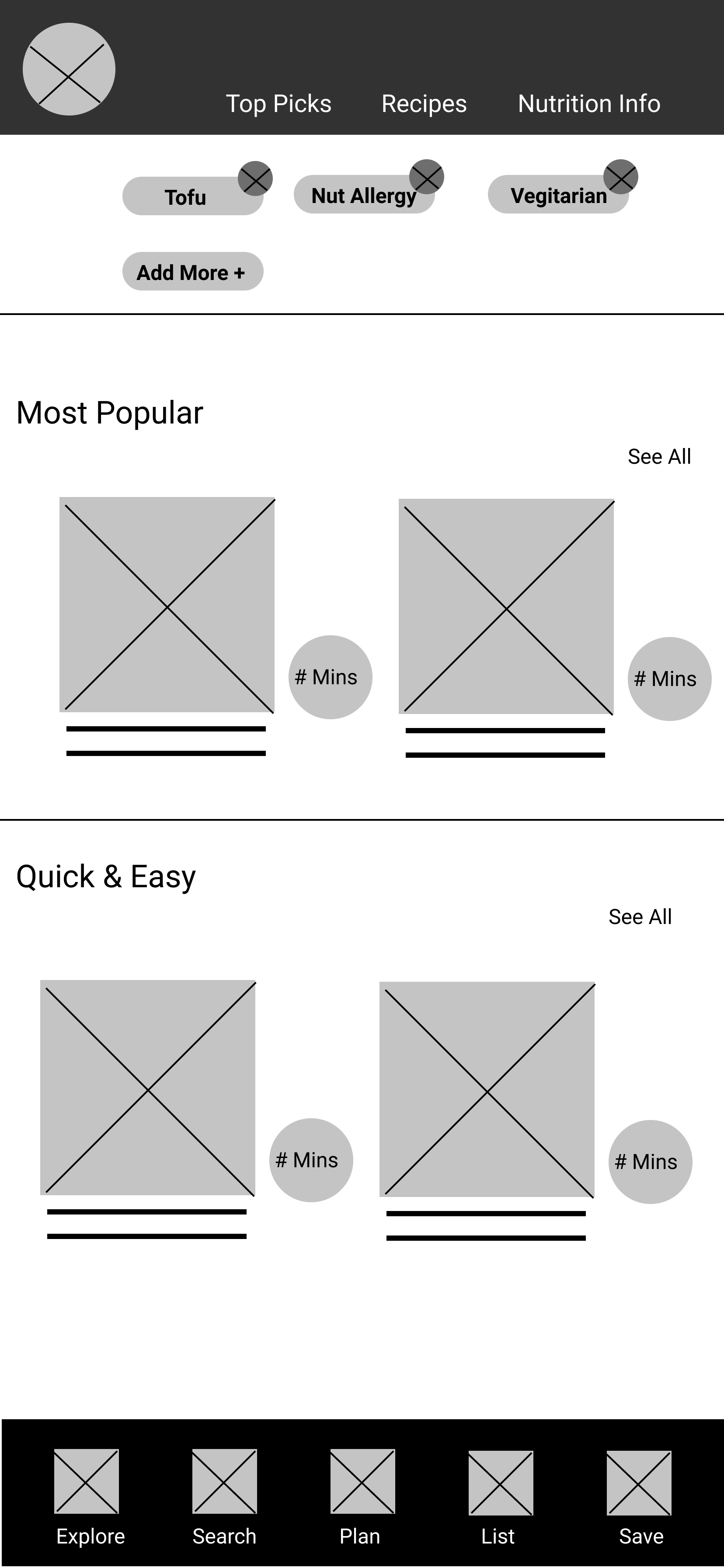
High fidelity Mockup
Based on the insights from the usability study, I made changes to improve the search result filters. One of the changes I made was to include a variety of diets and allergies users can select when filtering search results. I also made changes to improve the search result filters. One of the changes I made was to include a like button so user can save the recipe they live to their collection.
High Fidelity Prototype
My hi-fi prototype followed the same user flow as the lo-fi prototype, and included the design changes made after the usability study.
Takeaways
Impact
Users shared that the app made eating healthier easier and fun. The users felt like they could easily use the app to find nutritious recipes.
"I loved how playful and easy the app was to use"
"I loved how playful and easy the app was to use"
What I Learned
I learned that even though the problem I was trying to solve was a big one, diligently going through each step of the design process and aligning with specific user needs helped me come up with solutions that were both feasible and useful.
Key Challenges
The biggest challenge was creating responsive designs that were playful and efficient.
Next Steps
- Conduct research on how successful the app is in reaching the goal of providing nutritious recipes.
- Add more educational resources for users to learn about nutrition based on health conditions
Lets Connect
Thank you for your time reviewing my work on Healthy Eating responsive website! If you’d like to see more or get in touch, my contact information is provided below.
Email: christianmelgar46@gmail.com