The Product
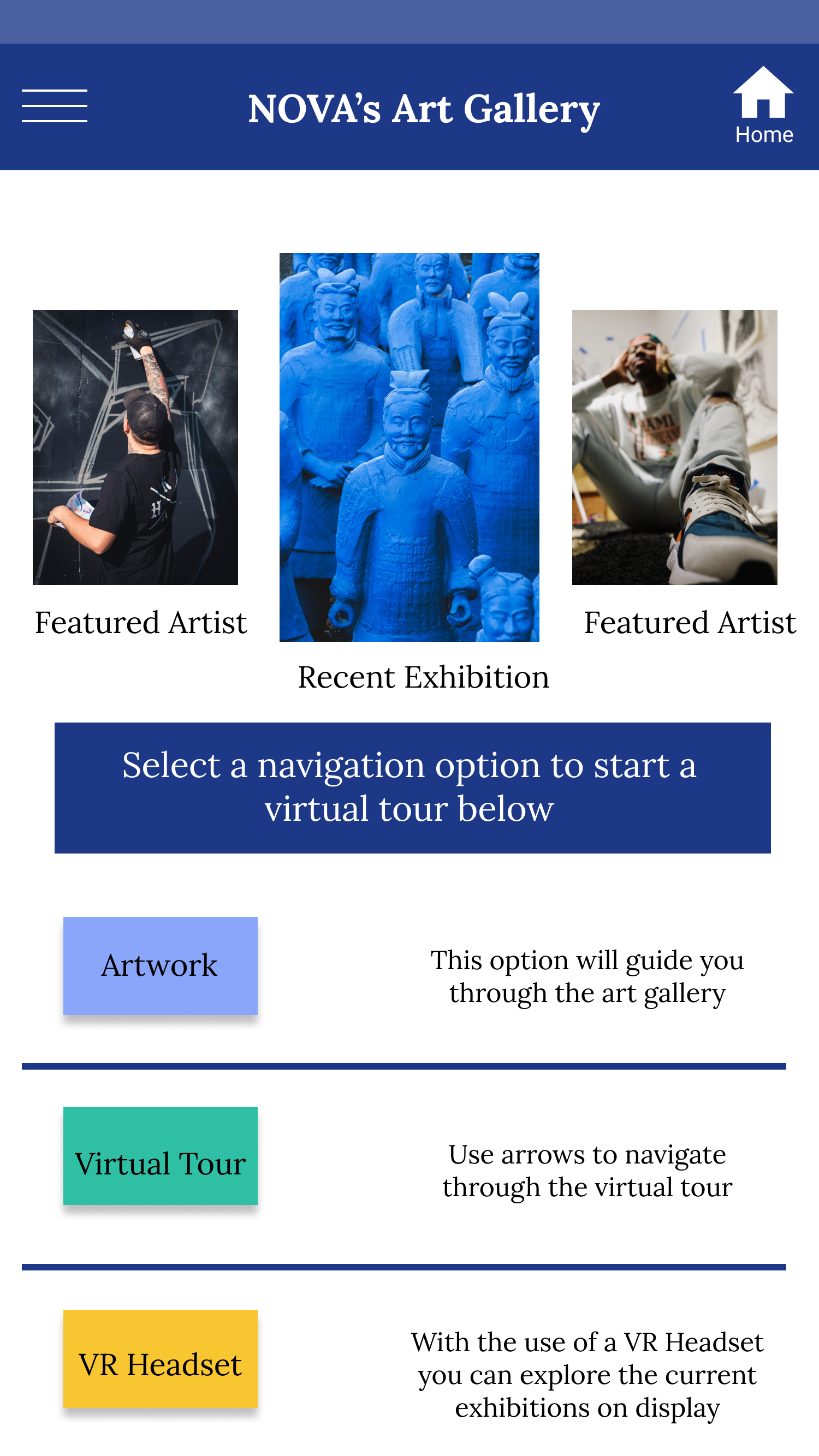
NOVA's art gallery virtual tour app provides the user with three different navigation options. The artwork option strives to allow the user to efficiently view all the artwork on display in a timely manner.
Project Duration: April 2021-July 2021



Project Overview
The Challenge
Virtual tours can be time consuming and frustrating to some users because of complex navigation features.
The Goal
Design an app for an art gallery that allows users to navigate quickly and effectively by proving the user will multiple navigation options.
My Role
UX designer designing an app for an art gallery from conception to delivery.
My Responsibilities
Conducting interviews, paper and digital wireframes, low and high-fidelity prototyping, conducting usability studies, accounting for accessibility, and iterating on designs.
Understanding The User
User Research
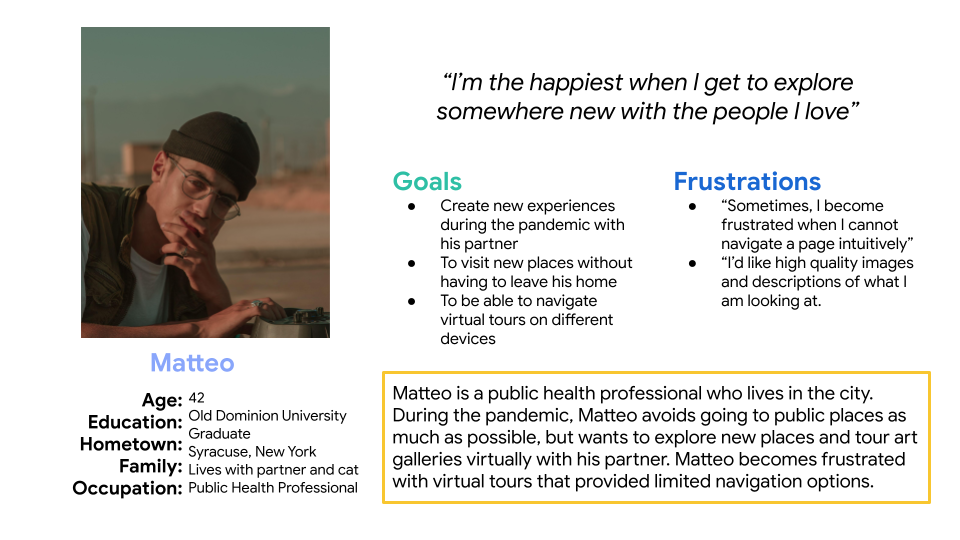
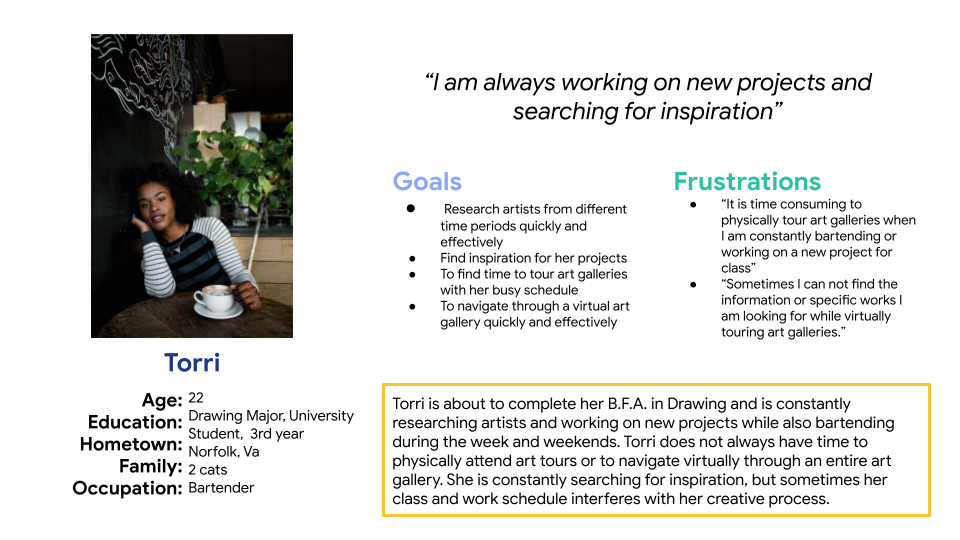
I conducted interviews and created empathy maps to understand the users I’m designing for and their needs. A primary user group identified through research was working adults with minimal to no experience using virtual tour apps.
The research revealed that users feel frustrated when navigating through a virtual tour. Users can become frustrated when it is not clear how to move from one area of a virtual tour to another.


User Pain Points
Accessibility: Not all users have access or the ability to use a virtual reality headset.
Navigation: Users become frustrated when they can not navigate effectively through a virtual tour
Time: Users need a quick and effective way to view and discover artwork
Navigation: Users become frustrated when they can not navigate effectively through a virtual tour
Time: Users need a quick and effective way to view and discover artwork
Design Process
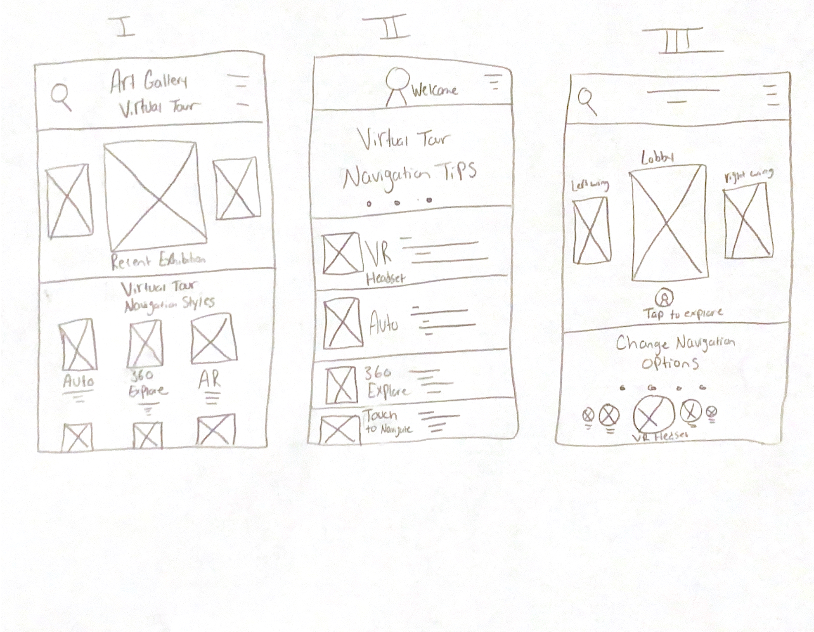
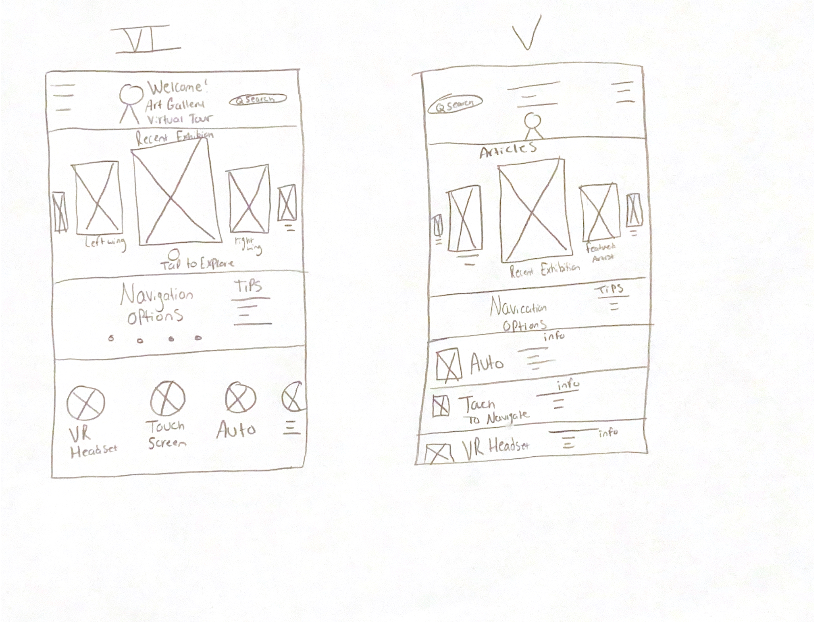
Paper Wireframes
Taking the time to draft iterations of each screen of the app on paper ensured that the elements that made it to digital wireframes would be effective to address user pain points. On the homescreen I included three virtual tour navigation options.


Digital Low-Fi Wireframes
As the initial design phase continued, I made sure to base screen designs on feedback and findings from the user research. Users needed different methods to discover artist and artwork.
Low Fidelity Prototype
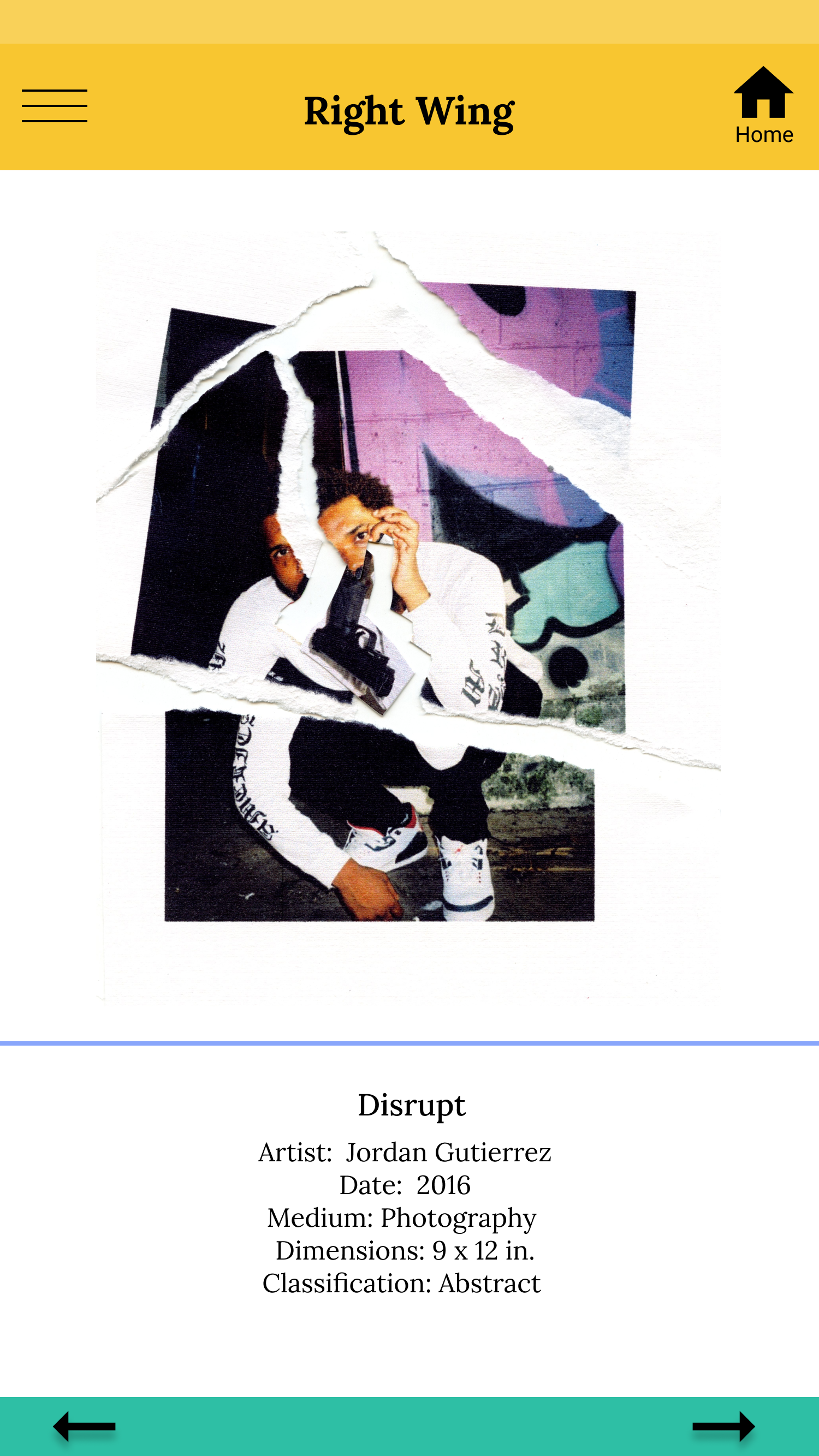
This user flow includes multiple ways to view artwork by providing three different virtual tour features.
Usability Study Findings
- The "quick navigation" feature needs to be renamed
- Users need a more intuitive way to use the "quick navigation" feature
- The app lacks visual appeal
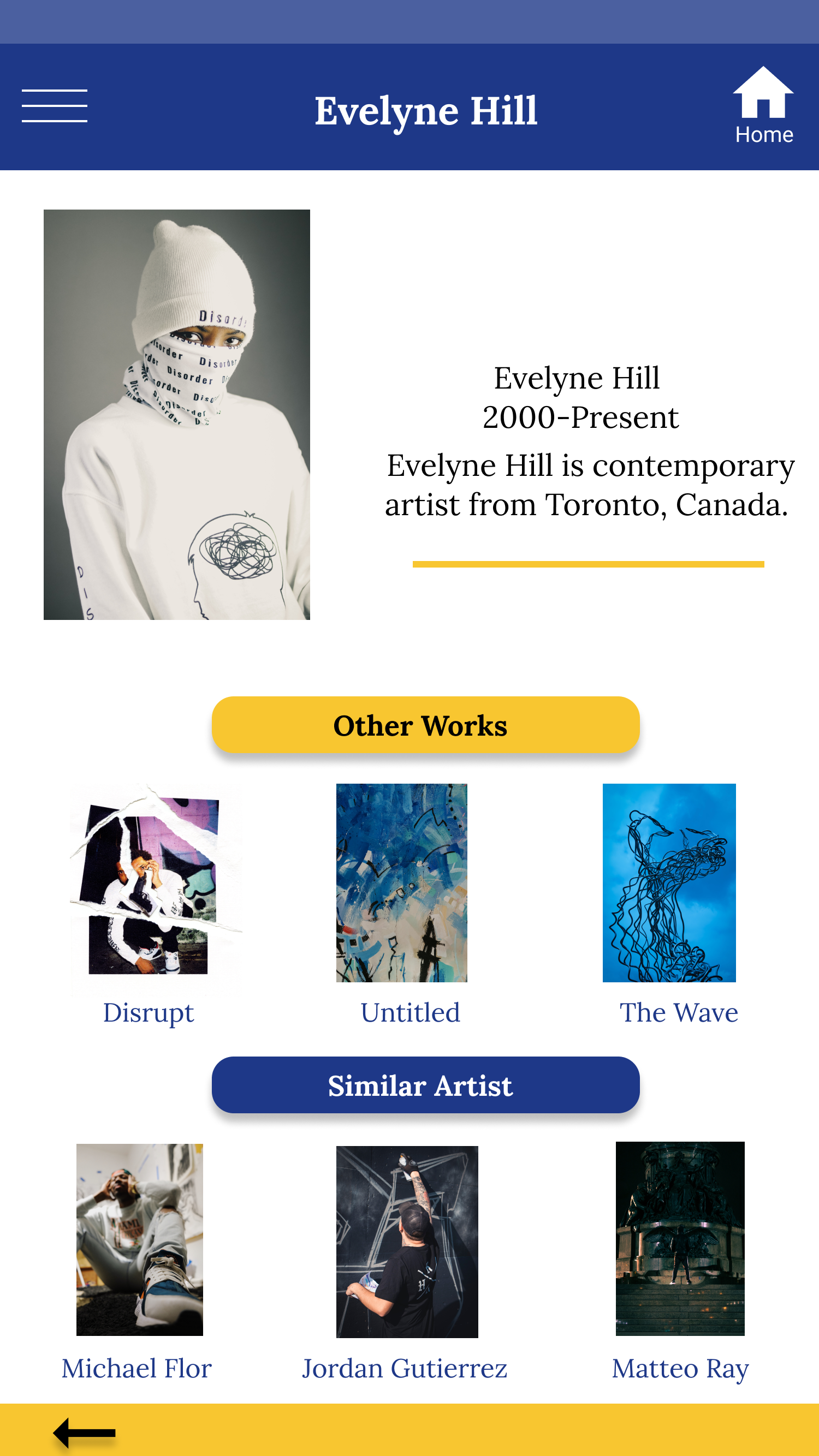
High Fidelity Mockup
High Fidelity Prototype
Takeaways
Impact
The app provides users with an effective and quick way to navigate through an art gallery through the “artwork" virtual tour option.
One quote from peer feedback
“The app made it easy to find artwork and artist in the art gallery.”
“The app made it easy to find artwork and artist in the art gallery.”
What I learned
While designing the NOVA’s art gallery app, I learned that the first ideas for the app are only the beginning of the process. Usability studies and peer feedback influenced each iteration of the app’s designs.
Key Challenges
This is the first app I worked on from start to finish. My biggest challenge was being patient with myself while learning a new software and going through the design process alone.
Next Steps
- Conduct another round of usability studies to validate whether the pain points users experienced have been effectively addressed.
- Conduct more user research to determine any new areas of need.
Let's Connect!
Thank you for your time reviewing my work on the NOVA’s art gallery app! If you’d like to see more or get in touch, my contact information is provided below.
Email: christianmelgar46@gmail.com